TableBlock¶
The TableBlock module provides an HTML table block type for StreamField. This module uses handsontable to provide users with the ability to create and edit HTML tables in Wagtail.

Installation¶
Add "wagtail.contrib.table_block" to your INSTALLED_APPS:
INSTALLED_APPS = [ ... "wagtail.contrib.table_block", ]
Basic Usage¶
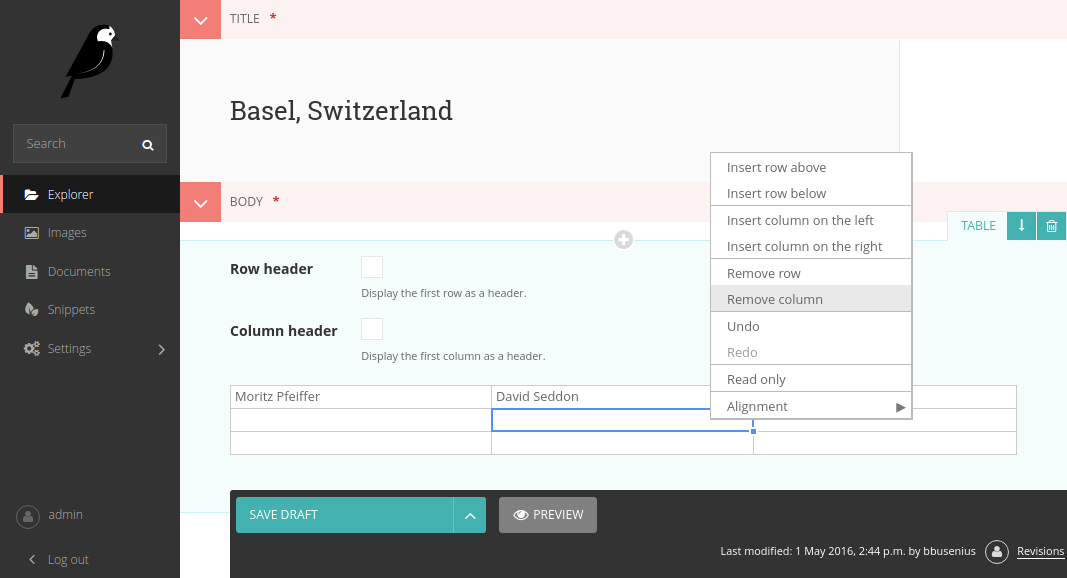
After installation the TableBlock module can be used in a similar fashion to other StreamField blocks in the Wagtail core.
Just import the TableBlock from wagtail.contrib.table_block.blocks import TableBlock and add it to your StreamField declaration.
class DemoStreamBlock(StreamBlock): ... table = TableBlock()
Advanced Usage¶
Default Configuration¶
When defining a TableBlock, Wagtail provides the ability to pass an optional table_options dictionary. The default TableBlock dictionary looks like this:
default_table_options = { 'minSpareRows': 0, 'startRows': 3, 'startCols': 3, 'colHeaders': False, 'rowHeaders': False, 'contextMenu': True, 'editor': 'text', 'stretchH': 'all', 'height': 108, 'language': language, 'renderer': 'text', 'autoColumnSize': False, }
Configuration Options¶
Every key in the table_options dictionary maps to a handsontable option. These settings can be changed to alter the behaviour of tables in Wagtail. The following options are available:
- minSpareRows - The number of rows to append to the end of an empty grid. The default setting is 0.
- startRows - The default number of rows for a new table.
- startCols - The default number of columns for new tables.
- colHeaders - Can be set to
TrueorFalse. This setting designates if new tables should be created with column rows. Note: this only sets the behaviour for newly created tables. Page editors can override this by checking the the “Column header” checkbox in the table editor in the Wagtail admin. - rowHeaders - Operates the same as
colHeadersto designate if new tables should be created with the first row as a header. Just likecolHeadersthis option can be overridden by the page editor in the Wagtail admin. - contextMenu - Enables or disables the Handsontable right-click menu. By default this is set to
True. - editor - Defines the editor used for table cells. The default setting is text.
- stretchH - Sets the default horizontal resizing of tables. Options include, ‘none’, ‘last’, and ‘all’. By default TableBlock uses ‘all’ for the even resizing of columns.
- height - The default height of the grid. By default TableBlock sets the height to
108for the optimal appearance of new tables in the editor. This is optimized for tables withstartRowsset to3. If you change the number ofstartRowsin the configuration you might need to change theheightsetting to improve the default appearance in the editor. - language - The default language setting. By default TableBlock tries to get the language from
django.utils.translation.get_language. If needed, this setting can be overridden here. - renderer - The default setting Handsontable uses to render the content of table cells.
- autoColumnSize - Enables or disables the
autoColumnSizeplugin. The TableBlock default setting isFalse.
A complete list of handsontable options can be found on the Handsontable website.
Changing the default table_options¶
To change the default table options just pass a new table_options dictionary when a new TableBlock is declared.
new_table_options = { 'minSpareRows': 0, 'startRows': 6, 'startCols': 4, 'colHeaders': False, 'rowHeaders': False, 'contextMenu': True, 'editor': 'text', 'stretchH': 'all', 'height': 216, 'language': 'en', 'renderer': 'text', 'autoColumnSize': False, } class DemoStreamBlock(StreamBlock): ... table = TableBlock(table_options=new_table_options)