Wagtail 5.2 (LTS) release notes¶
November 1, 2023
Wagtail 5.2 is designated a Long Term Support (LTS) release. Long Term Support releases will continue to receive maintenance updates as necessary to address security and data-loss related issues, up until the next LTS release (typically a period of 12 months).
What’s new¶
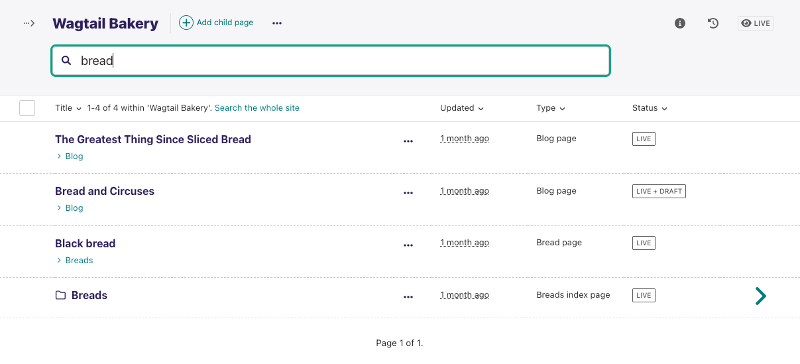
Redesigned page listing view¶

The page explorer listing view has been redesigned to allow improved navigation and searching. This feature was developed by Ben Enright, Matt Westcott, Thibaud Colas and Sage Abdullah.
OpenSearch support¶
OpenSearch is now formally supported as an alternative to Elasticsearch. For configuration details, see OpenSearch configuration. This feature was developed by Matt Westcott.
Responsive & multi-format images with the picture tag¶
Wagtail has new template tags to reduce the loading time and environmental footprint of images:
The
picturetag generates images in multiple formats and-or sizes in one batch, creating an HTML<picture>tag.The
srcset_imagetag generates images in multiple sizes, creating an<img>tag with asrcsetattribute.
As an example, the picture tag allows generating six variants of an image in one go:
{% picture page.photo format-{avif,webp,jpeg} width-{400,800} sizes="80vw" %}
This outputs:
<picture>
<source sizes="80vw" srcset="/media/images/pied-wagtail.width-400.avif 400w, /media/images/pied-wagtail.width-800.avif 800w" type="image/avif">
<source sizes="80vw" srcset="/media/images/pied-wagtail.width-400.webp 400w, /media/images/pied-wagtail.width-800.webp 800w" type="image/webp">
<img sizes="80vw" srcset="/media/images/pied-wagtail.width-400.jpg 400w, /media/images/pied-wagtail.width-800.jpg 800w" src="/media/images/pied-wagtail.width-400.jpg" alt="A pied Wagtail" width="400" height="300">
</picture>
We expect those changes to greatly reduce the weight of images for all Wagtail sites. We encourage all site implementers to consider using them to improve the performance of the sites and reduce their carbon footprint. For further details, For more details, see Multiple formats and Responsive images. Those new template tags are also supported in Jinja templates, see Jinja2 template support for the Jinja API.
This feature was developed by Paarth Agarwal and Thibaud Colas as part of the Google Summer of Code program and a partnership with the Green Web Foundation and Green Coding Berlin, with support from Dan Braghiș, Thibaud Colas, Sage Abdullah, Arne Tarara (Green Coding Berlin), and Chris Adams (Green Web Foundation). We also thank Aman Pandey for introducing AVIF support in Wagtail 5.1, Andy Babic for creating AbstractImage.get_renditions() in the same release; and Storm Heg, Mitchel Cabuloy, Coen van der Kamp, Tom Dyson, and Chris Lawton for their feedback on RFC 71.
Support extending Wagtail client-side with Stimulus¶
Wagtail now officially supports client-side admin customizations with Stimulus. The developer documentation has a dedicated page about Extending client-side behavior. This covers fundamental topics of client-side extensibility, such as:
Adding custom JavaScript
Extending with DOM events and Wagtail’s custom DOM events
Extending with Stimulus
Extending with React
Thank you to core contributor LB (Ben) Johnston for writing this documentation.
ModelViewSet improvements¶
Several features from SnippetViewSet have been implemented in ModelViewSet, allowing you to use them without registering your models as snippets. For more details on using ModelViewSet, refer to Generic views.
Move
SnippetViewSetmenu registration mechanism to baseViewSetclass (Sage Abdullah)Move
SnippetViewSettemplate override mechanism toModelViewSet(Sage Abdullah)Move
SnippetViewSet.list_displaytoModelViewSet(Sage Abdullah)Move
list_filter,filterset_class,search_fields,search_backend_name,list_export,export_filename,list_per_page, andorderingfromSnippetViewSettoModelViewSet(Sage Abdullah, Cynthia Kiser)Add default header titles to generic
IndexViewandCreateView(Sage Abdullah)Add the ability to use filters and to export listings in generic
IndexView(Sage Abdullah)Add generic
UsageViewtoModelViewSet(Sage Abdullah)Add generic
InspectViewtoModelViewSet(Sage Abdullah)Extract generic
HistoryViewfrom snippets and add it toModelViewSet(Sage Abdullah)Extract generic breadcrumbs functionality from page breadcrumbs (Sage Abdullah)
Add breadcrumbs support to custom
ModelViewSetviews (Sage Abdullah)Allow
ModelViewSetto be used with models that have non-integer primary keys (Sage Abdullah)Enable reference index tracking for models registered with
ModelViewSet(Sage Abdullah)
In addition, the following new features have been added to the generic admin views as part of ModelViewSet, which can also be used with SnippetViewSet.
Allow overriding
IndexView.export_headingsviaModelViewSet(Christer Jensen, Sage Abdullah)Add the ability to define listing buttons on generic
IndexView(Sage Abdullah)
User interface refinements¶
Several tweaks have been made to the admin user interface which we hope will make it easier to use.
Show the full first published at date within a tooltip on the Page status sidebar on the relative date (Rohit Sharma)
Do not render minimap if there are no panel anchors (Sage Abdullah)
Use dropdown buttons on listings in dashboard panels (Sage Abdullah)
Implement breadcrumbs design refinements (Thibaud Colas)
Add support for Shift + Click behaviour in form submissions and simple translations submissions (LB (Ben) Johnston)
Improve filtering of audit logging based on the user’s permissions (Stefan Hammer)
External links in promoted search results¶
Promoted search result entries can now use an external URL along with custom link text, instead of linking to a page within Wagtail. This makes it easier to manage promoted content across multiple websites. Thank you to TopDevPros, and Brad Busenius from University of Chicago Library.
Other features¶
Add support for Python 3.12 (Matt Westcott)
Add
wagtailcacheandwagtailpagecachetemplate tags to ensure previewing Pages or Snippets will not be cached (Jake Howard)Always set help text element ID for form fields with help text in
field.htmltemplate (Sage Abdullah)When copying a page or creating an alias, copy its view restrictions to the destination (Sandeep Choudhary, Suyash Singh)
Support pickling of StreamField values (pySilver)
Remove
wagtail.publishlog action on aliases when they are created from live source pages or the source page is published (Dan Braghis)Remove
wagtail.unpublishlog action on aliases when source page is unpublished (Dan Braghis)Add compare buttons to workflow dashboard panel (Matt Westcott)
Support specifying a
get_object_listmethod onChooserViewSet(Matt Westcott)Add
linked_fieldsmechanism on chooser widgets to allow choices to be limited by fields on the calling page (Matt Westcott)Add support for merging cells within
TableBlockwith themergedCellsoption (Gareth Palmer)When adding a panel within
InlinePanel, focus will now shift to that content similar toStreamField(Faishal Manzar)Add support for
placementinhuman_readable_datethe tooltip template tag (Rohit Sharma)Support passing extra context variables via the
{% component %}tag (Matt Westcott)Allow subclasses of
PagesAPIViewSetoverride default Page model via themodelattribute (Neeraj Yetheendran, Herbert Poul)Add support for subject and body in the Email link chooser form (TopDevPros, Alexandre Joly)
Add a visual progress bar to the output of the
wagtail_update_image_renditionsmanagement command (Faishal Manzar)Increase the read buffer size to improve efficiency and performance when generating file hashes for document or image uploads, use
hashlib.file_digestif available (Python 3.11+) (Jake Howard)API ordering now supports multiple fields (Rohit Sharma, Jake Howard)
Pass block value to
Block.get_templateto allow varying template based on value (Florian Delizy)Add
InlinePanelDOM events for when ready and when items added or removed (Faishal Manzar)Support
Filterinstances as input forAbstractImage.get_renditions()(Thibaud Colas)Improve error messages for image template tags (Thibaud Colas)
The
purge_revisionsmanagement command now respects revisions that have anon_delete=PROTECTforeign key relation and won’t delete them (Neeraj P Yetheendran, Meghana Reddy, Sage Abdullah, Storm Heg)
Bug fixes¶
Ensure that StreamField’s
FieldBlocks correctly set therequiredandaria-describedbyattributes (Storm Heg)Avoid an error when the moderation panel (admin dashboard) contains both snippets and private pages (Matt Westcott)
When deleting collections, ensure the collection name is correctly shown in the success message (LB (Ben) Johnston)
Filter out comments on Page editing counts that do not correspond to a valid field / block path on the page such as when a field has been removed (Matt Westcott)
Allow
PublishMenuItemto more easily support overriding its label viaconstruct_page_action_menu(Sébastien Corbin)Allow locale selection when creating a page at the root level (Sage Abdullah)
Ensure the admin login template correctly displays all
non_fields_errorsfor any custom form validation (Sébastien Corbin)Ensure ‘mark as active’ label in workflow bulk action set active form can be translated (Rohit Sharma)
Ensure the panel title for a user’s settings correctly reflects the
WAGTAIL_EMAIL_MANAGEMENT_ENABLEDsetting by not showing ‘email’ if disabled (Omkar Jadhav)Update Spotify oEmbed provider URL parsing to resolve correctly (Dhrűv)
Update link colors within help blocks to meet accessible contrast requirements (Rohit Sharma)
Ensure the search promotions popular search terms picker correctly refers to the correct model (LB (Ben) Johnston)
Correctly quote non-numeric primary keys on snippet inspect view (Sage Abdullah)
Prevent crash on snippet inspect view when displaying a null foreign key to an image (Sage Abdullah)
Ensure that pages in moderation show as “Live + In Moderation” in the page explorer rather than “Live + Draft” (Sage Abdullah)
Prevent error when updating reference index for objects with a lazy ParentalKey-related object (Chris Shaw)
Ignore conflicts when inserting reference index entries to prevent race conditions causing uniqueness errors (Chris Shaw)
Populate the correct return value when creating a new snippet within the snippet chooser (claudobahn)
Reinstate missing filter by page type on page search (Matt Westcott)
Ensure very long words can wrap when viewing saved comments (Chiemezuo Akujobi)
Avoid forgotten password link text conflicting with the supplied aria-label (Thibaud Colas)
Fix log message to record the correct restriction type when removing a page view restriction (Rohit Sharma, Hazh. M. Adam)
Avoid potential race condition with new Page subscriptions on the edit view (Alex Tomkins)
Use the correct action log when creating a redirect (Thibaud Colas)
Ensure that all password fields consistently allow leading & trailing whitespace (Neeraj P Yetheendran)
Documentation¶
Expand documentation on using
ViewSetandModelViewSet(Sage Abdullah)Document
WAGTAILADMIN_BASE_URLon “Integrating Wagtail into a Django project” page (Shreshth Srivastava)Replace incorrect screenshot for authors listing on tutorial (Shreshth Srivastava)
Add documentation for building non-model-based choosers using the queryish library (Matt Westcott)
Fix incorrect tag library import on focal points example (Hatim Makki Hoho)
Add reminder about including your custom Draftail feature in any overridden
WAGTAILADMIN_RICH_TEXT_EDITORSsetting (Charlie Sue)Mention the need to install
python3-venvon Ubuntu (Brian Mugo)Document the use of the Google developer documentation style guide in documentation (Damilola Oladele)
Fix Inconsistent URL Format in Getting Started tutorial (Olumide Micheal)
Add more extensive documentation for the
permissionkwarg support in Panels (LB (Ben) Johnston)Update all
FieldPanel('title')examples to use the recommendedTitleFieldPanel('title')panel (Chinedu Ihedioha)
Maintenance¶
Stimulus adoption¶
As part of our adoption of Stimulus, in addition to the new documentation, we have migrated several existing components to the framework. Thank you to our core contributor LB who oversees this project, and to all contributors who refactored specific components.
Migrate form submission listing checkbox toggling to the shared
w-bulkStimulus implementation (LB (Ben) Johnston)Migrate the editor unsaved messages popup to be driven by Stimulus using the shared
w-messagecontroller (LB (Ben) Johnston, Hussain Saherwala)Migrate all other
data-tippyHTML attribute usage to the Stimulus data-*-value attributes for w-tooltip & w-dropdown (Subhajit Ghosh, LB (Ben) Johnston)Migrate select all on focus/click behavior to Stimulus, used on the image URL generator (Chiemezuo Akujobi)
Add support for a
resetmethod to support Stimulus driven dynamic field resets via thew-actioncontroller (Chiemezuo Akujobi)Add support for a
notifytarget on the Stimulus dialog for dispatching events internally (Chiemezuo Akujobi)Migrate publishing schedule dialog field resets to Stimulus (Chiemezuo Akujobi)
Other maintenance¶
Fix snippet search test to work on non-fallback database backends (Matt Westcott)
Update ESLint, Prettier & Jest npm packages (LB (Ben) Johnston)
Add npm scripts for TypeScript checks and formatting SCSS files (LB (Ben) Johnston)
Run tests in parallel in some of the CI setup (Sage Abdullah)
Remove unused WorkflowStatus view, urlpattern, and workflow-status.js (Storm Heg)
Add support for options/attrs in Telepath widgets so that attrs render on the created DOM (Storm Heg)
Update pre-commit hooks to be in sync with latest changes to ESLint & Prettier for client-side changes (Storm Heg)
Add
WagtailTestUtils.get_soup()method for testing HTML content (Storm Heg, Sage Abdullah)Allow
ViewSetsubclasses to customiseurl_prefixandurl_namespacelogic (Matt Westcott)Simplify
SnippetViewSetregistration code (Sage Abdullah)Rename groups
IndexView.results_template_nametoresults.html(Sage Abdullah)Allow viewsets to define a common set of view kwargs (Matt Westcott)
Do not use jest inside
stubs.jsto prevent Storybook from crashing (LB (Ben) Johnston)Refactor snippets templates to reuse the shared
slim_header.htmltemplate (Sage Abdullah)Refactor
slim_header.htmltemplate to reduce code duplication (Sage Abdullah)Upgrade Willow to v1.6.2 to support MIME type data without reliance on
imghdr(Jake Howard)Replace
imghdrwith Willow’s built-in MIME type detection (Jake Howard)Replace
@total_orderingusage with comparison functions implementation (Virag Jain)Replace
<script type="text/django-form-template"><-/script>template approach with HTMLtemplateelements in InlinePanel and expanding formset (Mansi Gundre, Subhajit Ghosh, LB (Ben) Johnston)Refactor side panels code for better reuse in pages and snippets (Sage Abdullah)
Deprecate legacy URL redirects in
ModelViewSetandSnippetViewSet(Sage Abdullah)Simplify code for registering page listing action buttons (Matt Westcott)
Removed the unused, legacy, Wagtail userbar views set up for an old iframe approach (Sage Abdullah)
Optimise
lru_cacheusage (Jake Howard)Implement
date_sinceinget_most_popularinsidesearch_promotions.models.Query(TopDevPros)Refactor generic view subclasses to better reuse the generic templates and breadcrumbs (Sage Abdullah)
Adopt consistent
classname(notclassnames) attributes for allMenuItemusage, including deprecation warnings (LB (Ben) Johnston)Adopt consistent
classname(notclassnames) attribute within thewagtail.images.formats.Formatinstance, including deprecation warnings (LB (Ben) Johnston)Deprecate
contextargument ofconstruct_snippet_listing_buttonshook (Sage Abdullah)Deprecate legacy moderation system (Sage Abdullah)
Update CI database versions (Jake Howard)
Add changelog and issue tracker links to the PyPI project page (Panagiotis H.M. Issaris)
Add better deprecation warnings to the
search.Query&search.QueryDailyHitsmodel, move final set of templates from the admin search module to the search promotions contrib module (LB (Ben) Johnston)
Upgrade considerations - deprecation of old functionality¶
Legacy moderation system is deprecated¶
The legacy moderation system, which was replaced by the new workflow system in Wagtail 2.10, is now deprecated. Since Wagtail 2.10, submitting a page for moderation will use the new workflow system. However, the legacy moderation system is still in place for approving and rejecting pages that were submitted for moderation before Wagtail 2.10.
To view all pages that are still in the legacy moderation system backlog, you can sign in as a superuser and see if there is a “Pages awaiting moderation” section in the admin dashboard. You can approve or reject the pages from there. You can also do this programmatically by querying for Revision.objects.filter(submitted_for_moderation=True) and calling revision.approve_moderation() or revision.reject_moderation() on each revision.
The legacy moderation system will be removed in a future release. If you still have pages in the moderation queue that were submitted for moderation before Wagtail 2.10, you should approve or reject them before upgrading. See Wagtail 2.10 release notes for more details.
As a result, the following features are now deprecated:
wagtail.models.Revision.submitted_for_moderationwagtail.models.Revision.submitted_revisionswagtail.models.Revision.approve_moderation()wagtail.models.Revision.reject_moderation()The
submitted_for_moderationargument inwagtail.models.RevisionMixin.save_revision()WAGTAIL_MODERATION_ENABLEDwagtail.admin.userbar.ModeratePageItemwagtail.admin.userbar.ApproveModerationEditPageItemwagtail.admin.userbar.RejectModerationEditPageItemwagtail.admin.views.home.PagesForModerationPanelwagtail.admin.views.pages.moderationwagtail.permission_policies.pages.PagePermissionPolicy.revisions_for_moderation
If you use any of the above features, remove them or replace them with the equivalent features from the new workflow system. The above features will be removed in a future release.
Upgrade considerations - changes affecting Wagtail customizations¶
Edit and delete URLs in ModelViewSet changed to allow non-integer primary keys¶
To accommodate models with non-integer primary keys, the URL patterns for the edit and delete views in ModelViewSet have been changed.
Relative to the viewset’s url_prefix, the following changes have been made:
The edit URL pattern has been changed from
<int:pk>/toedit/<str:pk>/The delete URL pattern has been changed from
<int:pk>/delete/todelete/<str:pk>/
If you use reverse() with get_url_name() to generate the URLs for these views, no changes are needed. However, if you have hard-coded these URLs in your code, you will need to update them to match the new patterns.
Redirects for the legacy URLs are in place for backwards compatibility, but will be removed in a future release.
The URLs for snippets underwent similar changes in Wagtail 2.14. The redirects for the legacy URLs in SnippetViewSet have now been marked for removal in a future release.
ModelViewSet automatically registers the model to the reference index¶
Models that are registered with a ModelViewSet now have reference index tracking enabled by default. This means that you no longer need to call ReferenceIndex.register_model() in your app’s ready() method for such models. If this is undesired, you can disable it by setting add_to_reference_index to False on the ModelViewSet subclass. For more details, see Managing the Reference Index.
Groups IndexView.results_template_name renamed from results.html to index_results.html¶
The IndexView’s results_template_name attribute in the GroupViewSet has been renamed from wagtailusers/groups/results.html to wagtailusers/groups/index_results.html for consistency with the other viewsets. If you have customized or extended the template, e.g. for Customizing group edit/create views, you will need to rename it to match the new name.
Upgrade considerations - changes to undocumented internals¶
BaseSidePanels, PageSidePanels and SnippetSidePanels classes are removed¶
The BaseSidePanels, PageSidePanels and SnippetSidePanels classes that were used to combine the side panels (i.e. status, preview and comments side panels) have been removed. Each side panel is now instantiated directly in the view. The wagtail.admin.ui.components.MediaContainer class can be used to combine the Media objects for the side panels.
The BasePreviewSidePanel, PagePreviewSidePanel and SnippetPreviewSidePanel classes have been replaced with the consolidated PreviewSidePanel class.
The BaseStatusSidePanel class has been renamed to StatusSidePanel.
If you use these classes in your code, you will need to update your code to instantiate the side panels directly in the view.
For example, if you have the following code:
from wagtail.admin.ui.side_panels import PageSidePanels
def my_view(request):
...
side_panels = PageSidePanels(
request,
page.get_latest_revision_as_object(),
show_schedule_publishing_toggle=False,
live_page=page,
scheduled_page=page.get_scheduled_revision_as_object(),
in_explorer=False,
preview_enabled=True,
comments_enabled=False,
)
return render(
request,
template_name,
{"page": page, "side_panels": side_panels, "media": side_panels.media},
)
Update it to the following:
from wagtail.admin.ui.components import MediaContainer
from wagtail.admin.ui.side_panels import PageStatusSidePanel, PreviewSidePanel
def my_view(request):
...
side_panels = [
PageStatusSidePanel(
page,
request,
show_schedule_publishing_toggle=False,
live_object=page,
scheduled_object=page.get_scheduled_revision_as_object(),
locale=page.locale,
translations=translations,
),
PreviewSidePanel(
page,
request,
preview_url=reverse("wagtailadmin_pages:preview_on_edit", args=[page.id]),
),
]
side_panels = MediaContainer(side_panels)
return render(
request,
template_name,
{"page": page, "side_panels": side_panels, "media": side_panels.media},
)
dropdown template tag argument toggle_tippy_offset renamed to toggle_tooltip_offset¶
The naming conventions for tippy related attributes have been updated to align with the generic tooltip naming.
If you are using the undocumented dropdown template tag with the offset arg, this will need to be updated.
Old |
New |
|---|---|
|
|
escapescript template tag and escape_script functions are deprecated¶
As of this release, the undocumented coreutils.escape_script util and escapescript template tag will no longer be supported.
This was used to provide a way for HTML template content in IE11, which is no longer supported, and was non-compliant with CSP support.
The current approach will trigger a deprecation warning and will be removed in a future release.
Old¶
{% load wagtailadmin_tags %}
<script type="text/django-form-template" id="id_{{ formset.prefix }}-EMPTY_FORM_TEMPLATE">
{% escapescript %}
<div>Widget template content</div>
<script src="/js/my-widget.js"></script>
{% endescapescript %}
</script>
New¶
Use the HTML template element to avoid content from being parsed by the browser on load.
<template id="id_{{ formset.prefix }}-EMPTY_FORM_TEMPLATE">
<div>Widget template content</div>
<script src="/js/my-widget.js"></script>
</template>
Adoption of classname convention within the Image Format instance¶
When using wagtail.images.formats.Format, the created instance set the argument for classes to the attribute classnames (plural), this has now changed to classname (singular).
For any custom code that accessed or modified this undocumented attribute, updates will need to be made as follows.
Accessing self.classnames will still work until a future release, simply returning self.classname, but this will raise a deprecation warning.
# image_formats.py
from django.utils.html import format_html
from wagtail.images.formats import Format, register_image_format
class CustomImageFormat(Format):
def image_to_html(self, image, alt_text, extra_attributes=None):
# contrived example - pull out the class and render on outside element
classname = self.classname # not self.classnames
self.classname = "" # not self.classnames
inner_html = super().image_to_html(image, alt_text, extra_attributes)
return format_html("<custom-image class='{}'>{}</custom-image>", classname, inner_html)
custom_format = CustomImageFormat('custom_example', 'Custom example', 'example-image object-fit', 'width-750')
register_image_format(custom_format)
Changes to search promotions contrib module¶
Deprecated search_garbage_collect management command has been removed¶
In 5.0 the documentation advised that the search_garbage_collect command used to remove old stored search queries and daily hits has been moved to searchpromotions_garbage_collect.
The old command has now been fully removed and if called will throw an error.
Changes to URL names and templates¶
Some search promotions URLs and templates have now moved from the main admin search module into the search promotions module.
Item |
Old |
New |
|---|---|---|
URL name |
|
|
URL name |
|
|
Template |
|
|
Template |
|
|
Template |
|
|
Block.get_template now accepts a value argument¶
The get_template method on StreamField blocks now accepts a value argument in addition to context. Code using the old signature should be updated:
# Old
def get_template(self, context=None):
...
# New
def get_template(self, value=None, context=None):
...